Mise à jour 25 juillet 2024 : Nouveau logo Axeptio, merci à Laura de nous l’avoir signalé !
Pourquoi utiliser la solution Axeptio ?
Il y a plusieurs raisons pour lesquelles nous recommandons l’utilisation d’Axeptio en CMP.
Tout d’abord, avec les nouvelles réglementations de la CNIL et du RGPD, il est devenu obligatoire de donner aux utilisateurs la possibilité de gérer leur consentement sur les cookies des outils tiers. Ainsi, tout site n’offrant pas cette possibilité à ses utilisateurs ne serait donc pas en accord avec les nouvelles réglementations.
Ensuite, Axeptio est un outil facile à implémenter. Il est très simple d’intégrer le module front sur votre site web (directement dans le code du site, depuis Google Tag Manager et autres TMS, ou depuis des intégrations partenaires). Si vous utilisez GTM, il est également très simple de configurer l’ensemble de vos balises marketing en fonction du consentement donné par les utilisateurs directement depuis l’interface.
Enfin, Axeptio est réputé pour proposer un module avec une UX ludique et intuitive, permettant aux utilisateurs de facilement gérer leur consentement.
Comment configurer le gestionnaire de cookies Axeptio ?
Création du compte Axeptio
Naturellement, pour pouvoir utiliser Axeptio sur votre site, vous devez commencer par créer un compte.
Pour se faire, rendez-vous sur : https://admin.axeptio.eu/
Ensuite, cliquez sur « Je veux créer un compte », acceptez les conditions générales d’Axeptio, rentrez vos informations, et validez la création de votre compte.
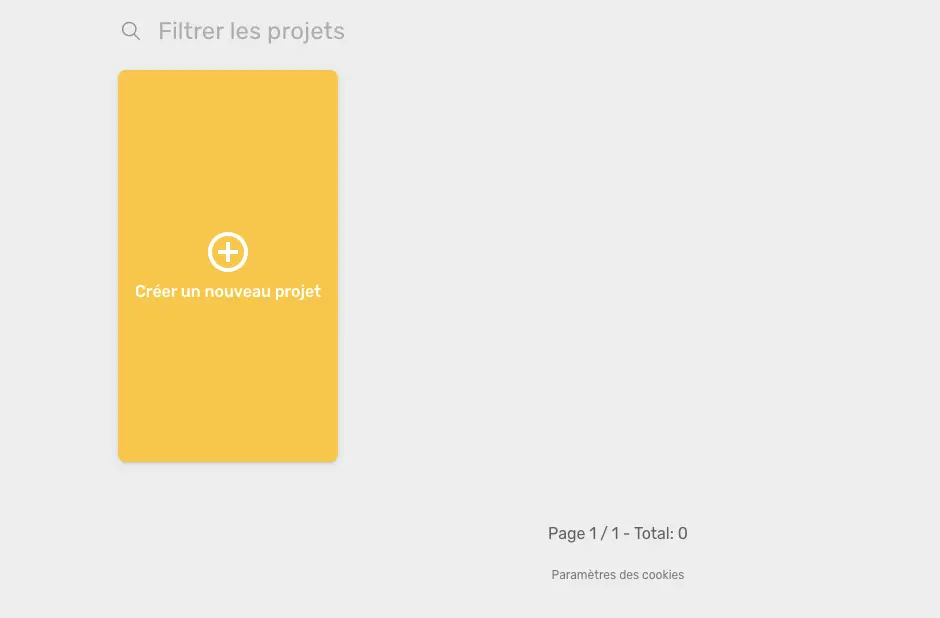
Une fois que vous avez réalisé ces étapes, vous devriez arriver sur cette fenêtre :

Choisissez « Créer un nouveau projet », puis rentrez les informations de votre site web comme sur la capture d’écran ci-dessous :
- Url
- Nom du projet

Cliquez sur « Créer le projet ».
Vous devez maintenant être sur la fenêtre de configuration suivante :
Nous pouvons maintenant passer à l’étape de la configuration du module.
Configuration du module Axeptio
Une fois le compte créé, nous pouvons nous attaquer à la configuration du module Axeptio. Cette configuration comprend plusieurs étapes :
- La configuration du contenu textuel
- La configuration du design des fenêtres
- L’ajout de cookies à la fenêtre de gestion des cookies

La configuration du contenu textuel
Le contenu textuel des widgets
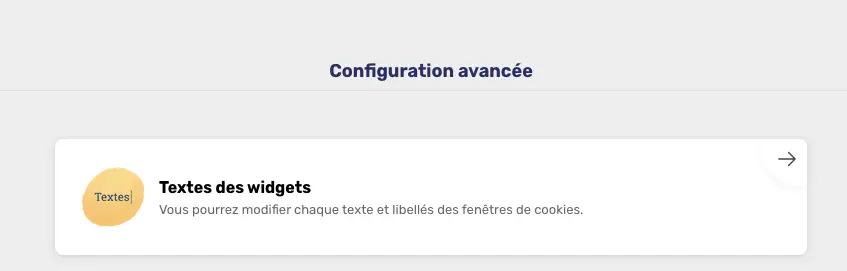
L’ensemble des contenus écrits sont modifiables sur le module Axeptio. Sur l’écran initial, vous avez un bouton qui vous permet de modifier l’ensemble des contenus relatifs aux « boutons » du module :

Par exemple, vous pouvez configurer le contenu des widgets suivants :
- Passer au widget suivant
- Retour sur le widget précédent
- Offrir la possibilité à l’utilisateur de choisir ses cookies
- Fermer le module Axeptio
- Accepter l’ensemble des cookies
- Sélectionner, désélectionner des cookies
- Confirmer la dernière fenêtre du module
- Etc
Le contenu textuel des fenêtres
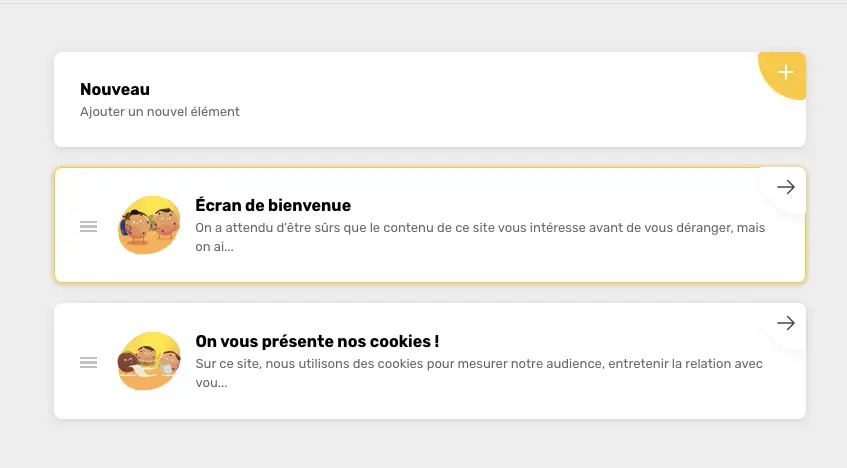
Le module Axeptio est constitué d’au moins deux fenêtres :
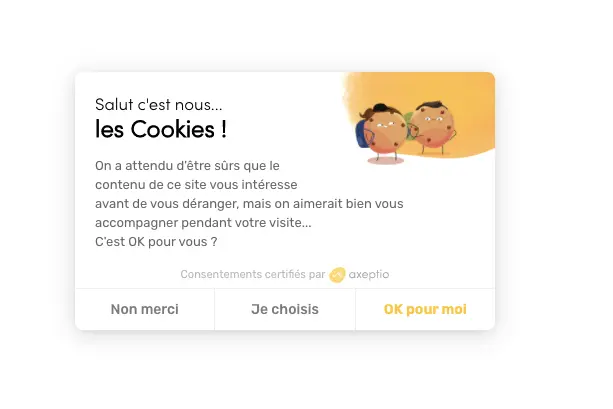
- Une première qui permet à l’utilisateur de comprendre l’objectif du module, et de donner (ou non) facilement son consentement
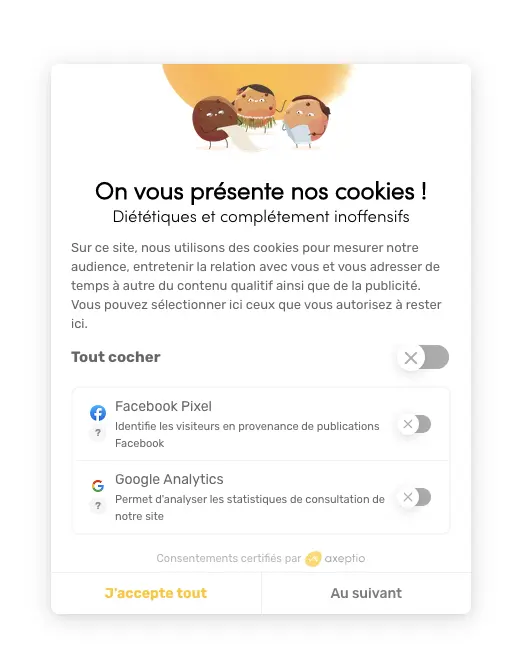
- Une seconde fenêtre qui récapitule l’ensemble des cookies utilisés par l’éditeur du site, et qui permet donc à l’utilisateur de choisir au cas par cas à qui donner (ou non) son consentement

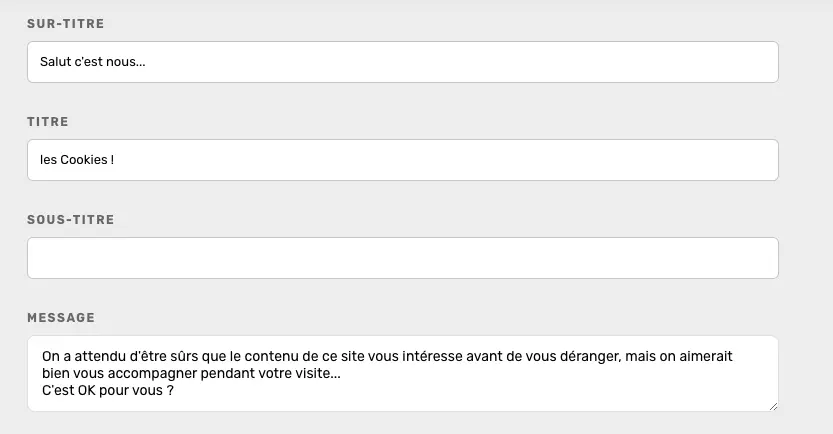
En cliquant sur « Écran de bienvenue, » vous allez pouvoir modifier le contenu textuel de la première fenêtre :


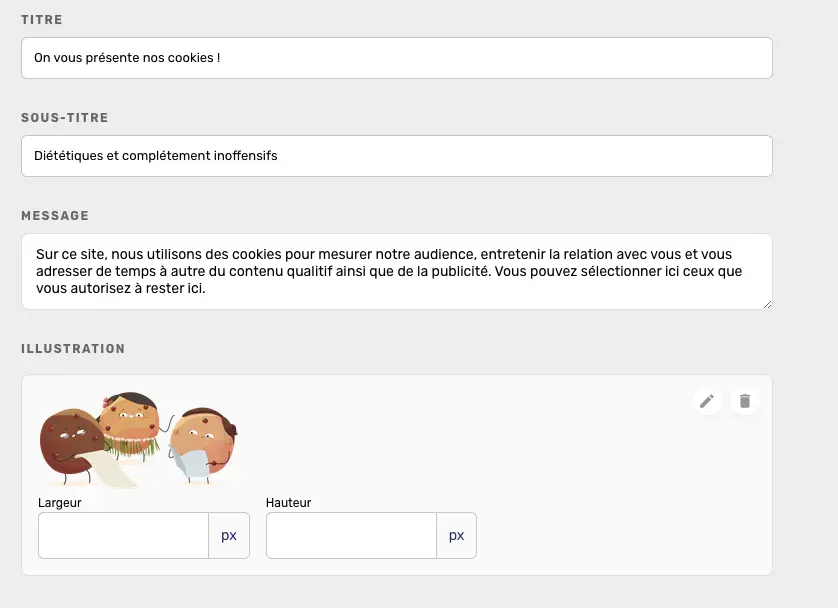
En cliquant sur « On vous présente nos cookies », vous allez pouvoir modifier le contenu de la seconde fenêtre :


La configuration du design des fenêtres
Comme pour le contenu textuel, il est possible de changer les couleurs visibles sur le module Axeptio, ainsi que les images.
Configuration du design général

En cliquant sur le bouton « Personnalisez la solution à vos couleurs » en haut à gauche du dashboard, vous accédez à une fenêtre qui vous permettra de changer le design global du module Axeptio :
- La position de la fenêtre sur votre site
- La couleur des boutons principaux
- La couleur des boutons secondaires
- l’image en haut à droite du module
- La couleur de la tâche en haut à droite du module
- La police du texte
- La couleur du contenu textuel
- Les arrondis du module
- etc
Configuration du design des différentes fenêtres
Il est également de personnaliser légèrement le design des différentes fenêtres du module Axeptio.
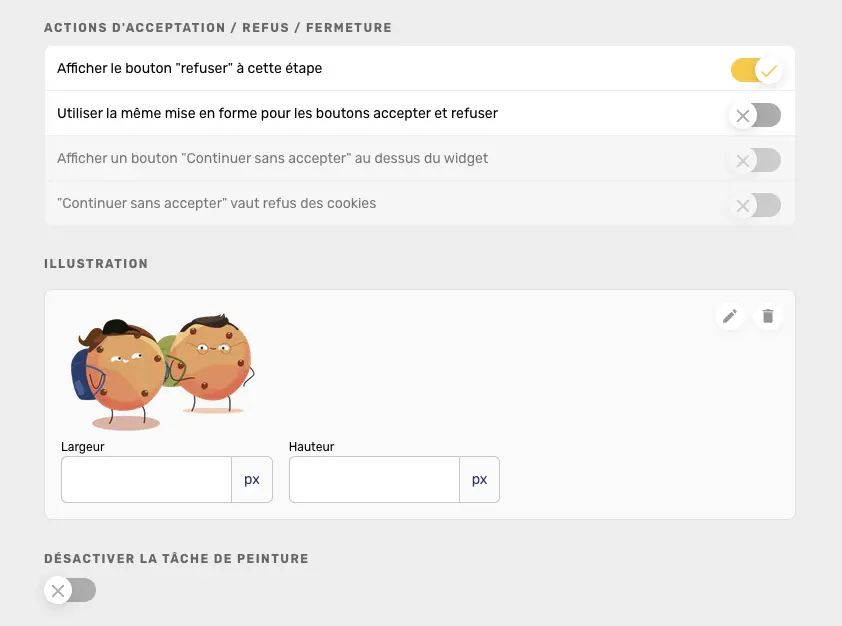
Si vous cliquez sur l’écran de bienvenue, on vous propose les options suivantes :

Vous pouvez ici :
- Modifier l’image en haut à droite de la fenêtre
- Modifier les dimensions de l’image
- Activer/désactiver la tache de couleur en haut à droite
- etc
L’ajout de cookies à la fenêtre de gestion des cookies
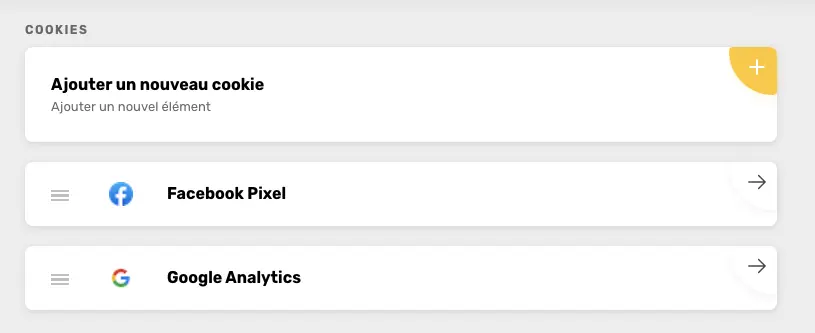
Sur ce dernier écran, vous pouvez constater qu’il y a par défaut 2 outils/cookies configurés :
- Google Analytics
- Facebook Ads
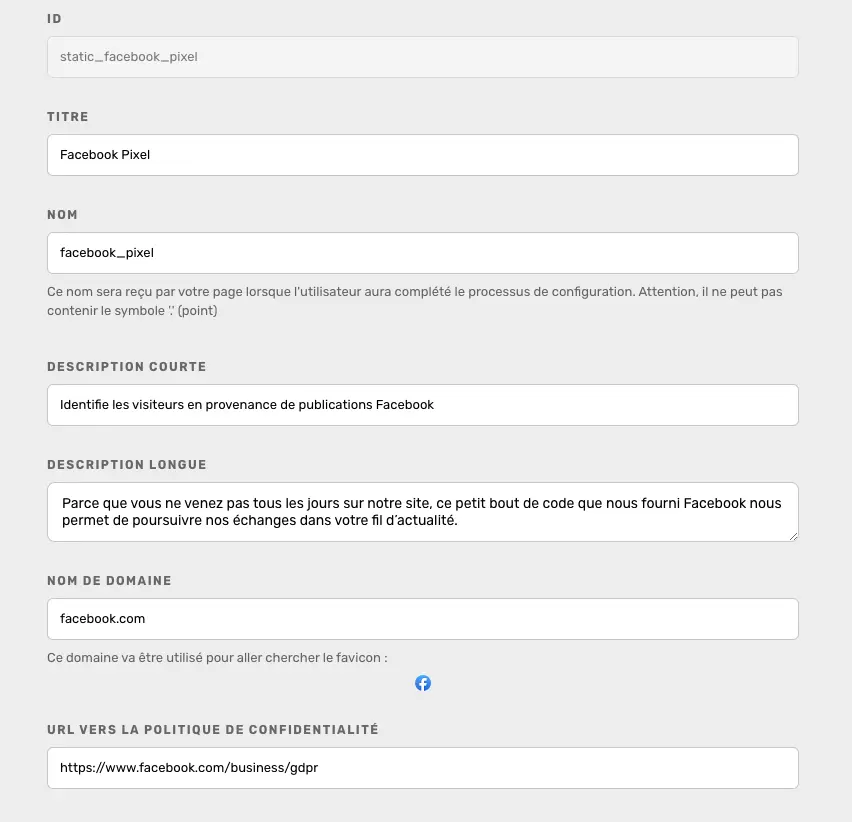
Si vous cliquez sur le cookie Facebook Pixel, vous pouvez en modifier le contenu et la configuration :

On peut voir qu’il est également possible d’ajouter des cookies.
Il suffit simplement de cliquer sur « Ajouter un nouveau cookie ».

Ensuite, vous pouvez soit faire une recherche et choisir un cookie déjà paramétré chez Axeptio, soit faire la configuration du cookie vous-même.
Dans le cas de la sélection d’un cookie déjà paramétré chez Axeptio, vous n’avez qu’à le sélectionner, et vous n’aurez pas besoin de faire la configuration du cookie.
Publication de votre configuration
La publication d’Axeptio est relativement simple, il vous suffit de cliquer sur le bouton « Publier » en haut à droite du header, puis de confirmer :

Comment intégrer le gestionnaire de cookies Axeptio sur votre site web ?
L’intégration du module sur le site est une manoeuvre assez simple. Il suffit de copier-coller le code JS (JavaScrip) de votre module dans le code source de chacune de vos pages.
Tout d’abord, retournez sur votre gestionnaire de cookies.

Sur l’écran principal, en haut a gauche, vous trouverez un bouton « Intégrez sur votre site ».
Lorsque vous cliquez dessus, vous arrivez sur cette page :

Vous pouvez voir ici le script Axeptio à copier/coller, en dur, dans le footer de toutes les pages du site.
Il existe d’autres façons d’intégrer le module Axeptio sur votre site. Vous pouvez le faire facilement depuis Google Tag Manager, ou en utilisant les modules et plugins créé par Axeptio pour les CMS les plus utilisés :
- WordPress
- Shopify
- Prestashop
- Etc
Intégration du module Axeptio depuis Google Tag Manager
L’intégration du script Axeptio depuis Google Tag Manager est relativement simple. Il vous suffit de créer une balise « Custom HTML », de coller le script Axeptio, et de choisir le déclencheur « All pages ». Une fois votre conteneur GTM publié, votre module Axeptio sera visible sur l’ensemble des pages du site.
Intégration du module Axeptio sur WordPress
Si vous avez un site wordpress, et que vous souhaitez intégrer le module Axeptio sur vos pages, alors vous pouvez simplement télécharger un module vous permettant d’injecter du JS dans votre footer.
Vous pouvez télécharger ce module gratuit ici : https://fr.wordpress.org/plugins/custom-css-js/
Une fois le module téléchargé et installé, ouvrez-le, et copiez-collez votre script Axeptio afin qu’il soit injecté dans le footer de chacune de vos pages.
Vous pouvez également faire le travail à la main sans passer par le module. Pour se faire, il vous suffit d’ouvrir l’éditeur de votre thème wordpress, de trouver le fichier thème footer (footer.php), de l’ouvrir, et de coller votre script Axeptio.
Intégration du module Axeptio sur Joomla
L’intégration du script sur votre site Joomla est très simple :
- Connectez-vous à votre compte Joomla en tant qu’administrateur
- Dans le menu de navigation principal, naviguez vers « Extensions » > « Templates »
- Cliquez sur le nom de votre template et sélectionnez index.php dans le menu latéral de gauche
- Collez le code juste avant la fermeture de la balise « </body> »
- Sauvegardez, et le tour est joué ! Votre module Axeptio est maintenant visible sur l’ensemble des pages de votre site Joomla
Intégration du module Axeptio sur Prestashop
Afin de faciliter l’intégration du script sur Prestashop, Axeptio a créé un module prestashop spécifique que vous pouvez trouver ici.
Une fois le module téléchargé, il vous faut l’uploader dans votre thème Prestashop, puis le configurer.
Afin de configurer correctement le module, il vous suffit de copier-coller l’ID de votre projet Axeptio. Celui-ci est disponible au même endroit que le script Axeptio.
Ensuite, sauvegardez, et le module est maintenant visible sur chacune des pages de votre boutique Prestashop.
Comment appliquer le consentement des utilisateurs au déclenchement des pages vues Google Analytics avec GTM ?
Maintenant que vous avez configuré le module Axeptio, et que celui-ci est visible sur l’ensemble des pages de votre site, il vous reste une dernière étape : appliquer le consentement des utilisateurs aux cookies du site.
En simple, cela nous permettra d’envoyer les données de vos utilisateurs vers vos différents outils tiers seulement lorsqu’ils auront donné leur consentement. S’ils décident de ne pas donner leur consentement, aucune donnée ne sera envoyée vers vos outils tiers.
Bien qu’il existe un moyen personnalisé de gérer la pose ou la suppression des cookies, nous recommandons fortement l’utilisation de Google Tag Manager, qui simplifie grandement la tâche.
L’intégration depuis GTM consiste en la modification des déclencheurs de vos différentes balises afin de leur ajouter le consentement des utilisateurs en condition.
Afin de vous donner un exemple, nous allons affecter le consentement utilisateur à la balise « Page vue » Google Analytics.
Vous l’aurez compris, ce que vous voulez ici, c’est déclencher la balise « Page vue » Google Analytics sur toutes les pages de votre site, si et seulement si, l’utilisateur à donné son consentement.
Conditions du déclenchement :
- Ouverture de page
- Consentement Google Analytics = True
Afin de vous simplifier la tâche, à chaque chargement de page, Axeptio envoie dans le dataLayer un événement qui vous dit si oui ou non l’utilisateur à donné son consentement pour chacun des outils paramétrés dans le module.
Ces événements ont la structure suivante : axeptio_activate_nomDeLaBalise
Par exemple, si vous avez configuré Google Analytics et Facebook Ads, Axeptio envoie à l’ouverture de chaque page les événements suivants :
- axeptio_activate_google_analytics
- axeptio_activate_facebook_pixel
À SAVOIR : ces événements sont envoyés si et seulement si l’utilisateur a donné son consentement.
Afin de configurer correctement les pages vues Google Analytics depuis Google Tag Manager, il va donc falloir :
- Créer une variable qui sera notre tracking code Google Analytics
- Créer le déclencheur axeptio_activate_google_analytics
- Créer la balise Google Analytics – Pages vues
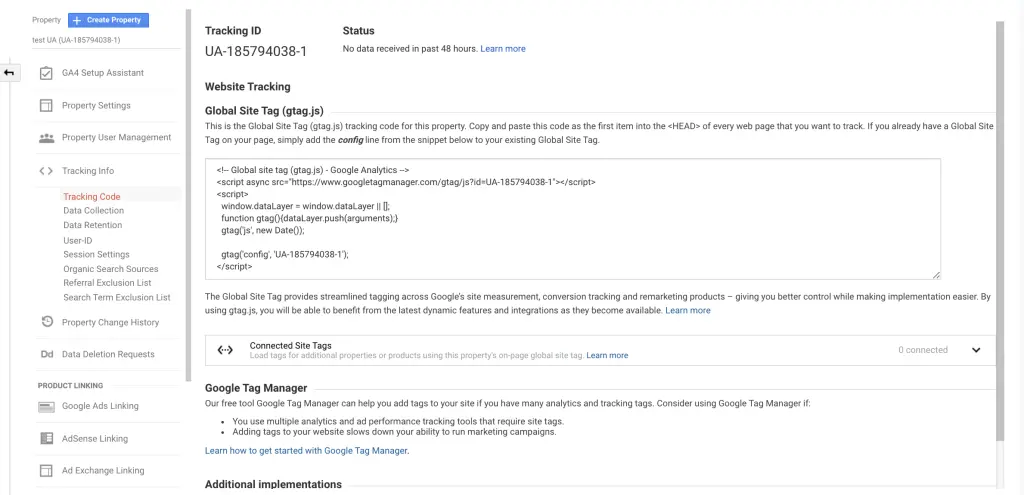
Pour commencer, rendez-vous dans GA, afin de copier votre tracking code :

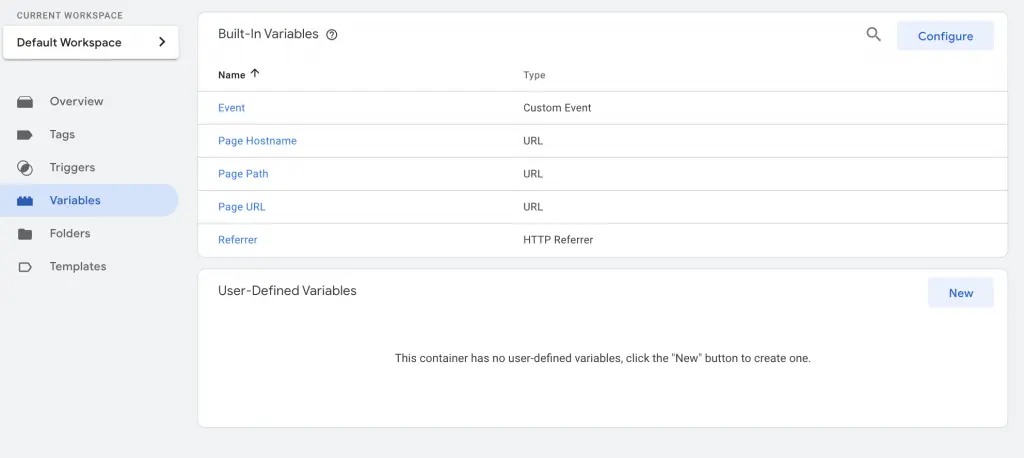
Ensuite rendez vous sur « Google Tag Manager » > « Variables » :

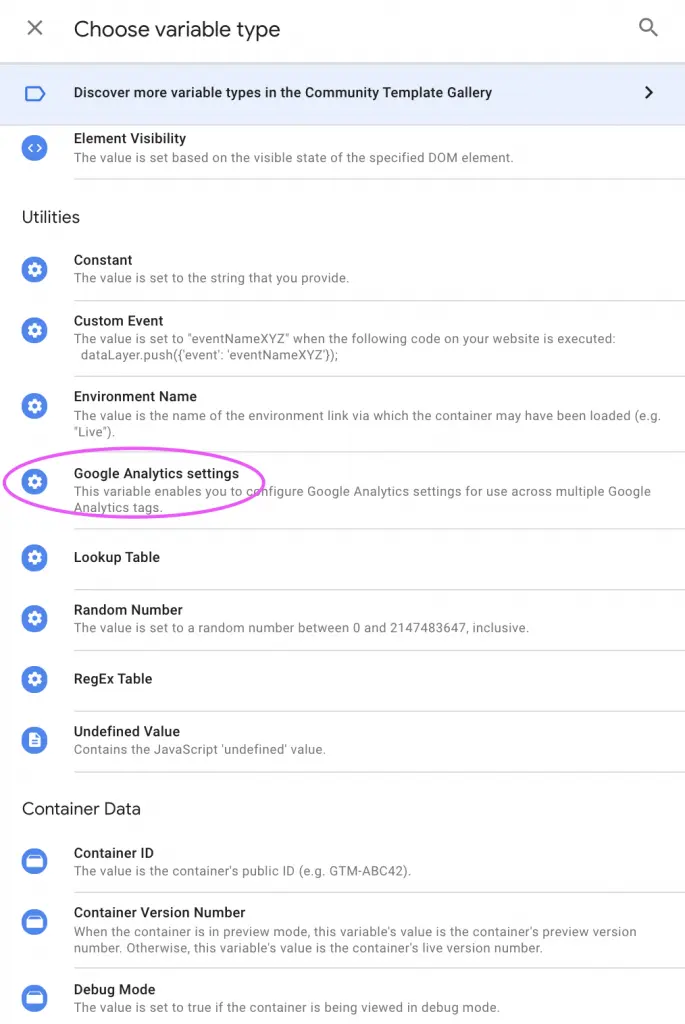
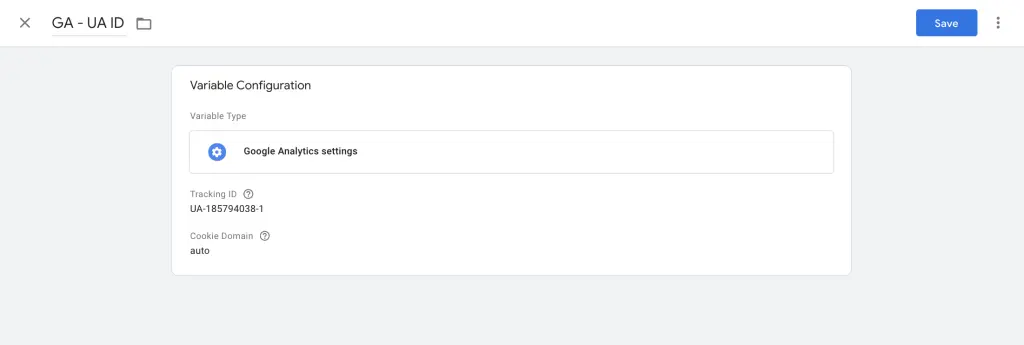
Cliquez sur « New », puis choisissez « Google Analytics Settings » et collez votre tracking ID :

Sauvegardez, et votre variable GA UA ID est créée !

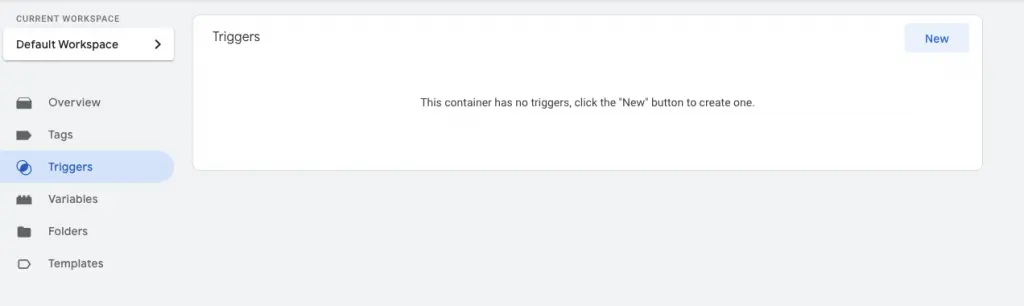
Maintenant que notre variable GA est créée, rendez-vous dans l’onglet « Déclencheurs » :

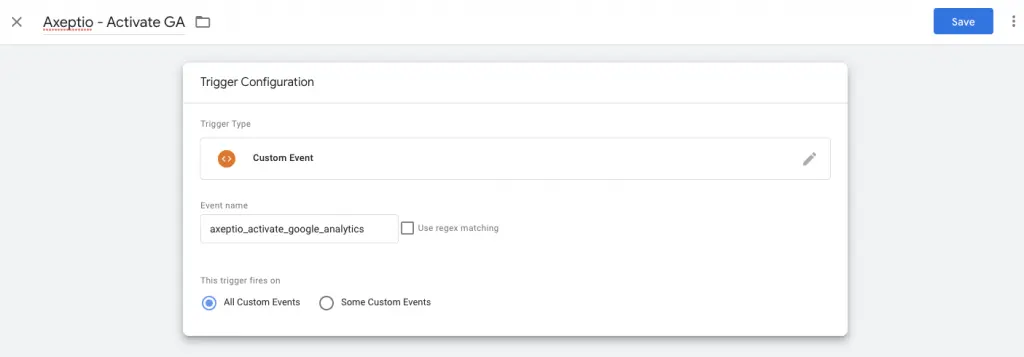
Vous allez créer un nouveau déclencheur, que vous allez appeler « Axeptio – Activate GA » basé sur l’événement : axeptio_activate_google_analytics :

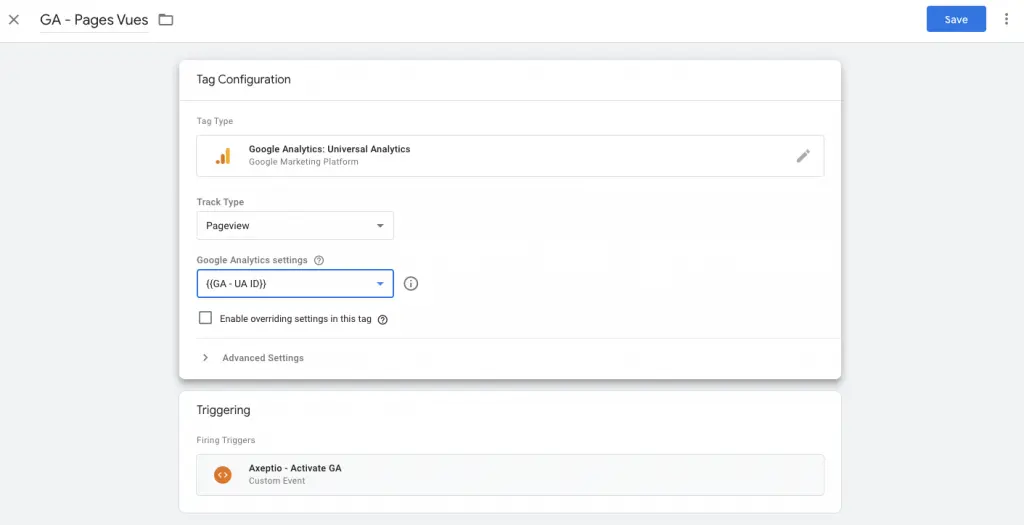
Une fois sauvegardé, rendez-vous dans l’onglet « Balises » où vous allez terminer la configuration des pages vues Google Analytics.
La balise « GA Pages vue » est censée se déclencher sur toutes les pages du site. Étant donné que l’événement axeptio_activate_google_analytics se déclenche lors de l’ouverture de toutes les pages du site, alors celui-ci sera notre unique déclencheur.

Comme illustré sur la photo ci-dessus :
- Nommez votre balise
- Choisissez votre variable GA UA ID
- Et ajoutez votre déclencheur Axeptio – Activate GA
Et voilà, le tour est joué ! Votre tag Google Analytics se déclenchera sur toutes les pages de votre site, si et seulement si l’utilisateur donne son consentement pour Google Analytics !
Quelques points à retenir !
Voilà pour aujourd’hui ! Nous avons vu ensemble ce qu’était Axeptio et pourquoi il était important de l’utiliser (ou une autre CMP). Nous avons également vu ensemble comment mettre en place Axeptio sur votre site.
Voici quelques points à retenir :
- Lors de l’implémentation d’Axeptio, commencez par créer votre compte et configurer le module (contenu, design, cookies)
- Intégrez votre script Axeptio sur l’ensemble des pages de votre site (GTM, Custom, Intégrations partenaires)
- Utilisez Google Tag Manager pour appliquer le consentement de l’utilisateur en condition de vos déclencheurs
- Pour que tous vos scripts se déclenchant sur l’ensemble des pages de votre site : utilisez la variable « axeptio_activate_nomDeLaBalise »