
En tant qu’agence web spécialisée WordPress, nous suivons de près les évolutions d’Elementor pour offrir les meilleures solutions à nos clients. La version 3.27, sortie le 20 janvier dernier, apporte des améliorations significatives qui méritent une analyse approfondie.
Sommaire
Évolution des conteneurs Grid
Personnalisation avancée des layouts

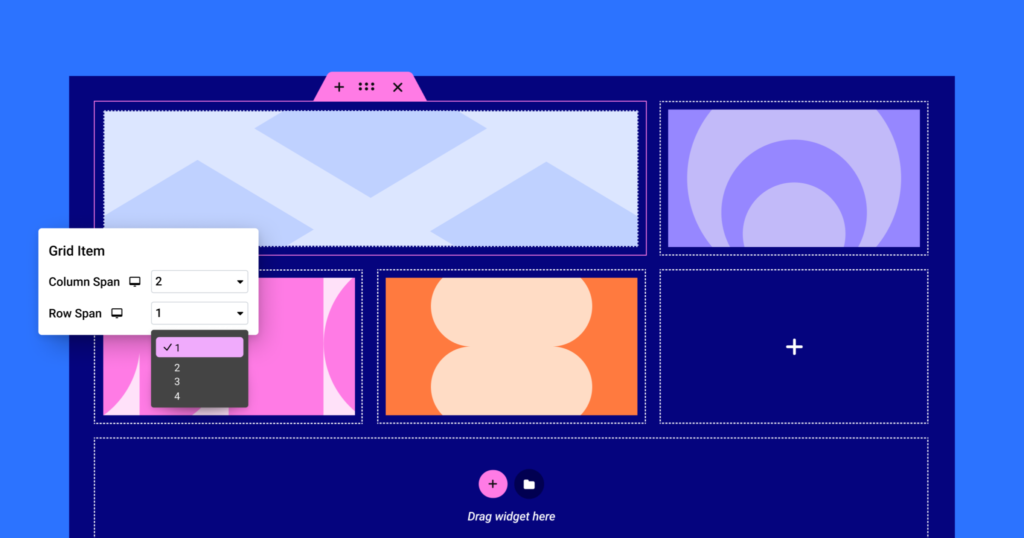
Elementor 3.27 enrichit les possibilités de mise en page avec l’introduction de contrôles avancés pour les conteneurs Grid :
- Contrôles de span pour les colonnes et les rangées
- Options prédéfinies dans l’onglet Avancé
- Champs de saisie personnalisés pour un contrôle précis
- Contrôles contextuels intelligents
Ces nouvelles fonctionnalités permettent de créer des mises en page complexes sans recourir à des solutions de contournement, offrant une flexibilité sans précédent dans la conception.
Optimisations de performance
Réduction du temps de chargement

Plusieurs optimisations majeures ont été implémentées :
- Chargement conditionnel de Swiper.js
- Chargement systématique des styles dans le <head>
- Réduction de la complexité du DOM pour tous les widgets
- Optimisation des transients pour les produits variables
Gestion locale des polices Google

Une nouvelle fonctionnalité expérimentale permet désormais de charger les polices Google directement depuis votre serveur. Les avantages incluent :
- Amélioration des performances de chargement
- Renforcement de la confidentialité des utilisateurs
- Gestion automatisée du téléchargement et de la mise en cache
- Mise à jour automatique des références CSS
Améliorations d’accessibilité
Standardisation et optimisation

Elementor 3.27 renforce l’accessibilité avec :
- Support natif des sous-titres YouTube
- Markup standardisé pour tous les carrousels
- Amélioration des labels ARIA pour le widget de recherche
- Optimisation des attributs aria-required
- Noms descriptifs pour les liens dans le widget Icon Box
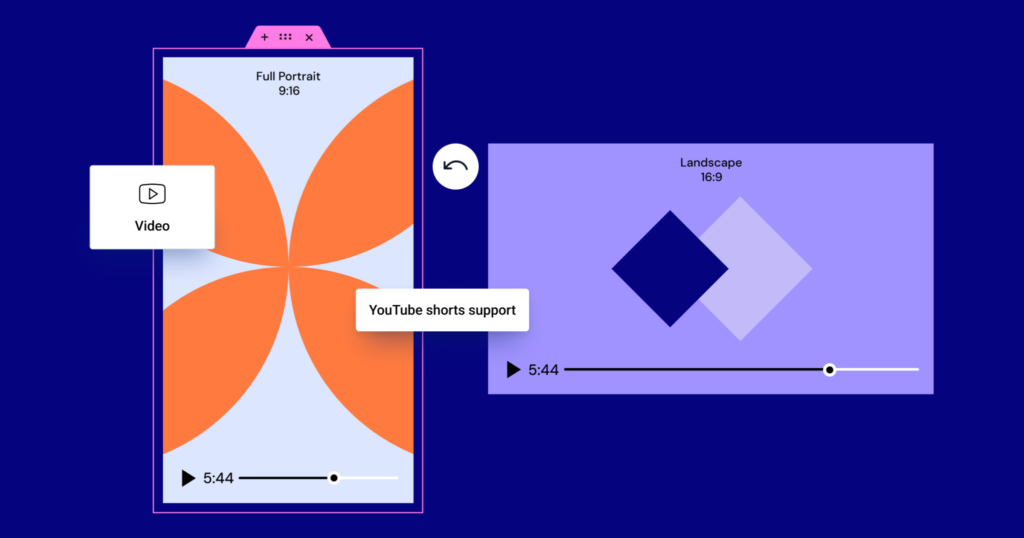
Support des YouTube Shorts

Le widget Vidéo supporte désormais pleinement les YouTube Shorts avec :
- Support du format vertical 9:16
- Intégration simplifiée par simple copier-coller
- Options de personnalisation spécifiques
- Adaptation automatique sur mobile
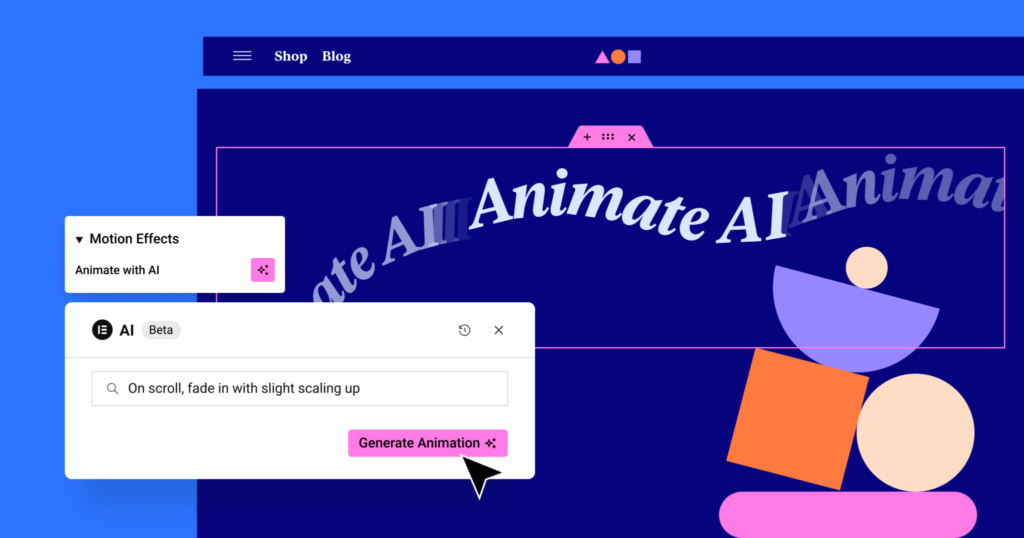
IA et effets de mouvement

L’introduction des effets de mouvement assistés par IA permet :
- Création d’animations via des prompts textuels
- Génération automatique d’effets d’entrée
- Effets de défilement personnalisés
- Transformations au survol intelligentes
Modifications techniques pour les développeurs
Cette version apporte des changements significatifs que les développeurs d’extensions Elementor doivent prendre en compte.
Chargement conditionnel de Swiper.js via PHP
Un changement majeur concerne le chargement des scripts Swiper.js. Les widgets doivent désormais déclarer explicitement leurs dépendances via get_script_depends() et get_style_depends(). Exemple d’implémentation :
class Elementor_Test_Widget extends \Elementor\Widget_Base {
public function get_style_depends(): array {
return [ 'swiper', 'widget-custom-style' ];
}
public function get_script_depends(): array {
return [ 'swiper', 'widget-custom-script' ];
}
}Cette modification permet d’optimiser le chargement en évitant de charger Swiper.js sur les pages qui n’en ont pas besoin, réduisant ainsi la taille des assets chargés.
Suppression de classes CSS obsolètes
La classe .elementor-html5-video est supprimée dans cette version. Auparavant utilisée pour les vidéos d’arrière-plan en self-hosted, elle est remplacée par .elementor-background-video-hosted. Les développeurs doivent mettre à jour leurs sélecteurs CSS :
Avant :
<video class="elementor-background-video-hosted elementor-html5-video"></video>Après :
<video class="elementor-background-video-hosted"></video>Optimisation du DOM pour tous les widgets L’expérience “Optimized Markup” s’étend désormais aux derniers widgets restants :
- Spacer
- Menu
- Loop
- Table of Contents
- Form
- Hotspot
Les développeurs d’extensions doivent tester la compatibilité de leurs widgets avec cette structure DOM allégée et adapter leur code si nécessaire.
Gestion des polices Google en local
Le nouveau système de chargement local des polices Google nécessite une attention particulière pour les développeurs d’extensions. Les fichiers de polices sont automatiquement téléchargés dans le dossier /wp-content/uploads/elementor/fonts/. Il est important de :
- Vérifier la compatibilité des extensions avec ce nouveau système
- S’assurer que les règles CSS générées dynamiquement prennent en compte les chemins locaux
- Gérer correctement le cache des polices
Améliorations de l’accessibilité pour les développeurs
Les modifications d’accessibilité requièrent plusieurs adaptations :
- Carrousels standardisés :
<div role="region" aria-roledescription="carousel">
<div role="group" aria-roledescription="slide">
<!-- Contenu du slide -->
</div>
</div>- Widget de recherche :
<button aria-label="Search">
<i class="icon-search" aria-hidden="true"></i>
</button>Abandon du hack aspect-ratio
Avec l’abandon du support des anciennes versions de Safari, les développeurs peuvent désormais utiliser directement la propriété CSS aspect-ratio sans recourir au hack utilisant padding-bottom. Cette simplification permet :
- Un code plus propre et maintainable
- Une réduction de la taille des fichiers CSS
- Une meilleure performance globale
Impact sur les extensions existantes
Les développeurs d’extensions Elementor doivent :
- Revoir leurs dépendances Swiper et les déclarer explicitement
- Mettre à jour les sélecteurs CSS obsolètes
- Tester la compatibilité avec le DOM optimisé
- Adapter leur code pour utiliser les propriétés CSS modernes désormais supportées
- Vérifier la compatibilité avec le chargement local des polices Google
Conclusion
Elementor 3.27 représente une évolution majeure avec des améliorations significatives en termes de performance, d’accessibilité et de possibilités créatives. La modernisation des conteneurs Grid et l’introduction de l’IA pour les animations démontrent la volonté d’Elementor de rester à la pointe de l’innovation tout en maintenant des standards élevés de performance.
Chez Promatec Digital, nous sommes enthousiastes face à ces nouvelles fonctionnalités qui nous permettront de créer des sites encore plus performants et créatifs pour nos clients. Pour toute question sur l’implémentation de ces nouvelles fonctionnalités ou sur l’impact de ces changements sur votre projet, n’hésitez pas à nous contacter.




