
En tant qu’agence web basée à Lille et spécialisée dans WordPress, nous sommes toujours à l’affût des dernières évolutions dans le monde du design numérique. Aujourd’hui, nous allons nous pencher sur un événement majeur qui secoue l’industrie : la refonte de l’identité visuelle de Figma. Cette plateforme, devenue incontournable pour les designers et les équipes créatives du monde entier, vient de dévoiler un nouveau look qui reflète son évolution et ses ambitions. Plongeons dans les détails de cette transformation et examinons ce qu’elle signifie pour l’avenir du design collaboratif.
Pourquoi Figma a-t-il changé son identité visuelle ?
Une évolution spectaculaire en 5 ans
Figma a parcouru un long chemin depuis sa dernière refonte de marque en 2019. À l’époque, la plateforme était principalement connue comme un outil de conception d’interfaces utilisateur destiné aux designers. Aujourd’hui, Figma s’est transformé en une solution multi-produits qui s’adresse à un public bien plus large.
Un public diversifié
L’un des changements les plus significatifs est la diversification de la base d’utilisateurs de Figma. Selon les chiffres partagés par l’entreprise, environ deux tiers des utilisateurs actifs hebdomadaires de Figma ne sont pas des designers. On y trouve désormais des développeurs, des chefs de produit, des marketeurs et d’autres professionnels impliqués dans la création de produits numériques. Cette évolution a poussé Figma à repenser son image pour mieux refléter et servir cette communauté élargie.
Une expansion internationale
Figma a également souligné que 80% de ses utilisateurs se trouvent en dehors des États-Unis, ce qui témoigne de son rayonnement international croissant. Cette dimension globale a sans doute influencé les choix esthétiques de la nouvelle identité.
Les éléments clés de la nouvelle identité visuelle de Figma
Une palette de couleurs élargie et audacieuse
L’un des changements les plus frappants de la nouvelle identité de Figma est sa palette de couleurs considérablement élargie. L’entreprise a introduit un éventail de teintes qui comprend :
- Des couleurs primaires audacieuses
- Des néons éclatants
- Des tons terreux sourds
Cette diversité chromatique n’est pas un simple choix esthétique. Elle symbolise la variété des utilisateurs de Figma et offre une flexibilité accrue pour s’adapter à différents contextes et publics. Cette approche plus dynamique et expressive de la couleur permet à Figma de se démarquer dans un paysage de design numérique souvent dominé par des palettes plus restreintes ou des couleurs de marque uniques.
Figma Sans : une typographie sur mesure

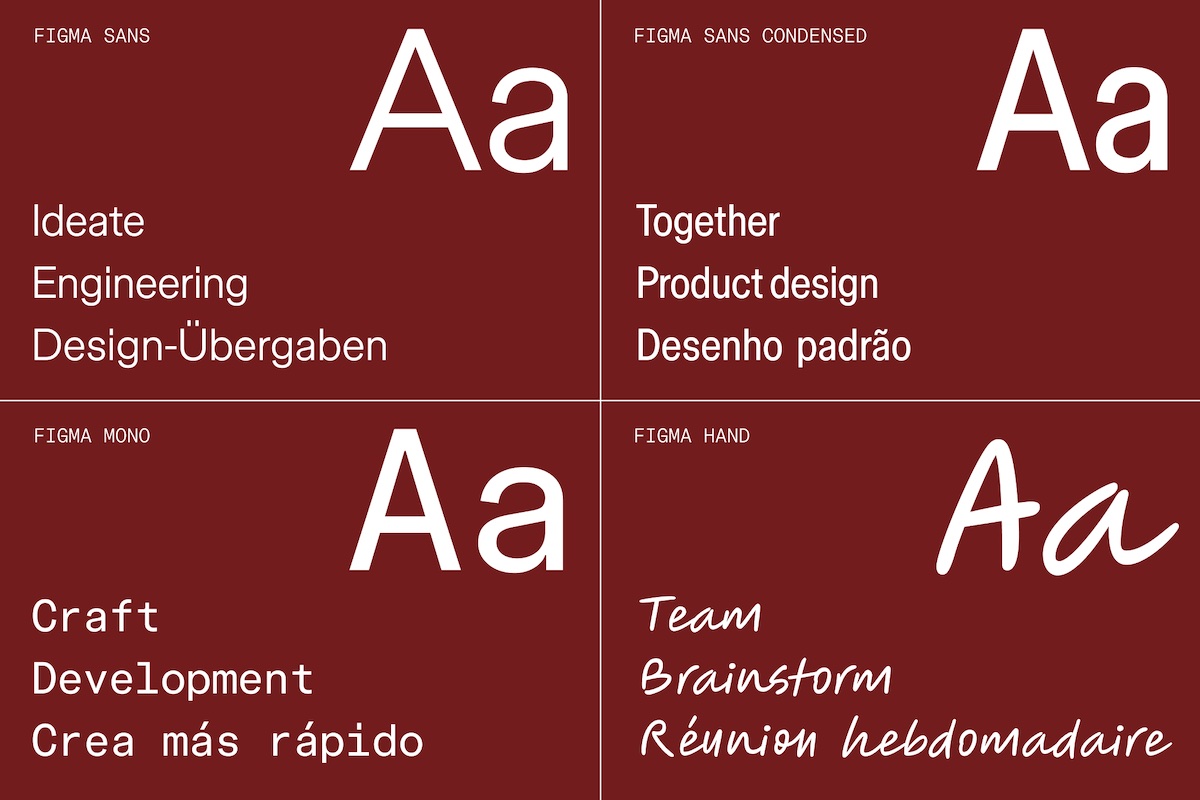
Un élément central de la nouvelle identité de Figma est sa police de caractères personnalisée : Figma Sans. Développée en collaboration avec la fonderie suisse-américaine Grilli Type, cette police a été conçue pour être à la fois fonctionnelle et expressive. Figma Sans se décline en plusieurs variantes :
- Figma Sans (la version principale)
- Figma Sans Condensed
- Figma Mono
- Figma Hand
L’introduction de Figma Sans témoigne de l’attention portée aux détails et de l’importance accordée à la typographie dans l’écosystème Figma. Cette police offre une grande flexibilité, permettant de s’adapter à divers contextes, que ce soit dans l’interface de l’application, sur le site web ou dans les communications marketing.
Un système graphique repensé




Le nouveau système graphique de Figma est caractérisé par son abstraction et sa flexibilité. Les illustrations et les icônes ont été repensées pour être plus dynamiques et expressives. Voici quelques points clés de ce nouveau langage visuel :
- Des formes géométriques abstraites qui symbolisent les différentes étapes du développement de produits
- Des animations qui illustrent les notions d’itération et de collaboration
- Une approche plus libre et ludique dans la création des visuels
Ce système graphique s’étend à tous les produits de la marque, y compris FigJam, Slides et Dev Mode, créant ainsi une cohérence visuelle à travers l’ensemble de l’écosystème Figma.
La disparition des curseurs
Un changement subtil mais significatif est la réduction drastique de l’utilisation des curseurs dans les visuels de Figma. Alors que les curseurs étaient auparavant omniprésents pour symboliser la collaboration en temps réel (une fonctionnalité phare de Figma), la nouvelle identité les relègue au second plan. Ce choix permet à Figma de se concentrer davantage sur les résultats de la collaboration plutôt que sur le processus lui-même.
Le message derrière la nouvelle identité
« Build by design » : un nouveau slogan porteur de sens
Le nouveau slogan de Figma, « Build by design », est au cœur de cette refonte identitaire. Il incarne l’idée que le design ne concerne pas seulement les créatifs, mais tous ceux qui participent à la construction d’un produit, de l’idée initiale à la livraison finale. Ce concept reflète parfaitement l’évolution de Figma vers une plateforme plus inclusive et polyvalente.
Une vision élargie du design
À travers cette nouvelle identité, Figma cherche à promouvoir une vision du design comme étant l’affaire de tous. L’entreprise met en avant trois croyances fondamentales :
- « Le design est l’affaire de tous » : Cette idée souligne la nature flexible et inclusive du design dans le processus de création.
- « L’artisanat comme différenciateur » : Figma met l’accent sur l’importance du soin et de l’attention aux détails dans le processus créatif.
- « L’idée n’est que le début » : Cette croyance encourage les utilisateurs à aller au-delà de la simple idéation pour concrétiser leurs projets.
Ces principes guident non seulement l’identité visuelle de Figma, mais aussi son approche du développement de produits et de l’expérience utilisateur.
L’impact de la nouvelle identité sur l’expérience utilisateur

Une interface plus expressive
La nouvelle palette de couleurs et le système graphique repensé se traduisent par une interface utilisateur plus dynamique et expressive. Les utilisateurs de Figma peuvent s’attendre à une expérience visuelle plus riche et variée lors de l’utilisation de la plateforme.
Une meilleure adaptation aux différents profils d’utilisateurs
Avec sa nouvelle identité, Figma cherche à mieux servir sa base d’utilisateurs diversifiée. Par exemple, l’introduction de Figma Mono, une variante de la police Figma Sans, est spécifiquement pensée pour parler aux développeurs, un public croissant pour la plateforme.
Une cohérence renforcée à travers les produits
La nouvelle identité visuelle s’applique de manière cohérente à travers tous les produits de Figma, y compris FigJam, Slides et Dev Mode. Cette uniformité renforce l’écosystème Figma et facilite la navigation entre les différents outils pour les utilisateurs.
Les implications pour l’industrie du design
Une tendance vers des identités de marque plus flexibles
La refonte de Figma s’inscrit dans une tendance plus large de l’industrie du design vers des identités de marque plus flexibles et adaptables. Cette approche permet aux entreprises de rester pertinentes dans un environnement numérique en constante évolution.
L’importance croissante de la collaboration interdisciplinaire
En mettant l’accent sur une vision inclusive du design, Figma renforce l’idée que la création de produits numériques est un effort collaboratif qui implique diverses disciplines. Cette perspective pourrait influencer la façon dont les équipes sont structurées et travaillent ensemble dans le futur.
Un défi pour les concurrents
La nouvelle identité de Figma, combinée à ses récentes innovations produit (comme l’intégration de l’IA et le lancement de Figma Slides), pose un défi sérieux à ses concurrents. Les autres acteurs du marché pourraient être amenés à repenser leur propre positionnement et leur offre de produits pour rester compétitifs.
Comment intégrer l’esprit de la nouvelle identité de Figma dans vos projets WordPress
En tant qu’agence web spécialisée dans WordPress, nous voyons plusieurs façons d’appliquer les leçons de la refonte de Figma à vos futurs projets :
- Adopter une approche collaborative du design : Utilisez des outils comme Figma pour impliquer toutes les parties prenantes dans le processus de design de votre site WordPress, pas seulement les designers.
- Penser à la flexibilité : Lors de la création de thèmes WordPress, concevoir des systèmes de design flexibles qui peuvent s’adapter à différents types de contenu et d’utilisateurs.
- Intégrer Figma dans le workflow WordPress : Utilisez les fonctionnalités d’exportation de Figma pour faciliter le passage de la conception à l’implémentation dans WordPress.
- Exploiter la puissance de la typographie : S’inspirer de l’approche de Figma en matière de typographie pour créer des hiérarchies visuelles claires dans vos designs WordPress.
- Embrasser l’abstraction : Ne pas avoir peur d’utiliser des éléments graphiques abstraits et expressifs dans les designs WordPress pour créer des expériences visuelles mémorables.
Conclusion : Une identité visuelle à l’image de l’évolution de Figma
La nouvelle identité visuelle de Figma est bien plus qu’un simple rafraîchissement esthétique. Elle représente une évolution stratégique qui positionne l’entreprise pour sa prochaine phase de croissance. En élargissant sa palette visuelle et en adoptant un langage graphique plus expressif, Figma affirme son ambition de devenir une plateforme véritablement inclusive pour tous les créateurs de produits numériques.
Pour nous, professionnels du web travaillant avec WordPress, cette refonte nous rappelle l’importance de l’adaptabilité et de la collaboration dans le processus de design. Elle nous incite également à réfléchir à la façon dont nous pouvons créer des expériences web plus expressives et inclusives pour nos clients.
Alors que Figma continue d’évoluer et d’influencer l’industrie du design, il sera fascinant de voir comment cette nouvelle identité se traduira dans les futures fonctionnalités et produits de la plateforme. Une chose est sûre : le monde du design collaboratif est en pleine transformation, et Figma est bien positionné pour en être un acteur majeur dans les années à venir.
Vous êtes à la recherche d’une agence WordPress capable d’intégrer des outils de prototypage comme Figma dans son flux de travail, ou vous souhaitez en savoir plus sur cet outil et ses possibilités ? N’hésitez plus et contactez-nous dès maintenant pour échanger sur les possibilités de cet outil en tant que webdesigner ou pour la refonte ou la création de votre site Web.



