
Introduction :
Les Innovations de WordPress 6.3 : Refonte de l’éditeur de site, nouvelle palette de Commandes, révisions de style, ajout de blocs inédits et bien plus encore !
WordPress 6.3, surnommé “Lionel”, est maintenant disponible ! Cette version représente le dernier jalon majeur de la phase 2 de la feuille de route de WordPress.
Au cours de cette phase, l’attention s’est principalement portée sur l’amélioration de l’éditeur de site, avec des avancées significatives en termes de fonctionnalités, d’interface et d’utilisabilité.
Dorénavant, les concepteurs de sites ont la capacité de concevoir des mises en page et de gérer le contenu au sein d’une même interface, évitant ainsi les va-et-vient entre différentes zones d’administration et éliminant le besoin de coder.
WordPress 6.3 intègre 10 versions de l’extension Gutenberg directement dans son cœur. Si vous n’utilisez pas déjà Gutenberg sur votre site, vous remarquerez des modifications substantielles dans l’interface de l’éditeur de site.
L’expérience d’édition a subi des améliorations notables grâce à WordPress 6.3. Plusieurs ajustements techniques ont été apportés à l’éditeur de site, conduisant à une nouvelle méthode pour explorer les thèmes basés sur des blocs et exploiter l’éditeur lui-même. Parmi les améliorations, une navigation optimisée, un mode sans distraction, un aperçu des blocs alignés sur les thèmes, des révisions de styles et de modèles, une nouvelle palette de commandes, et bien d’autres éléments encore.
Les évolutions apportées par WordPress 6.3 sont nombreuses et riches en nouveautés. Ne tardez pas à découvrir par vous-même les atouts de cette version finale de la phase 2.
Amélioration de la navigation dans l’éditeur de site
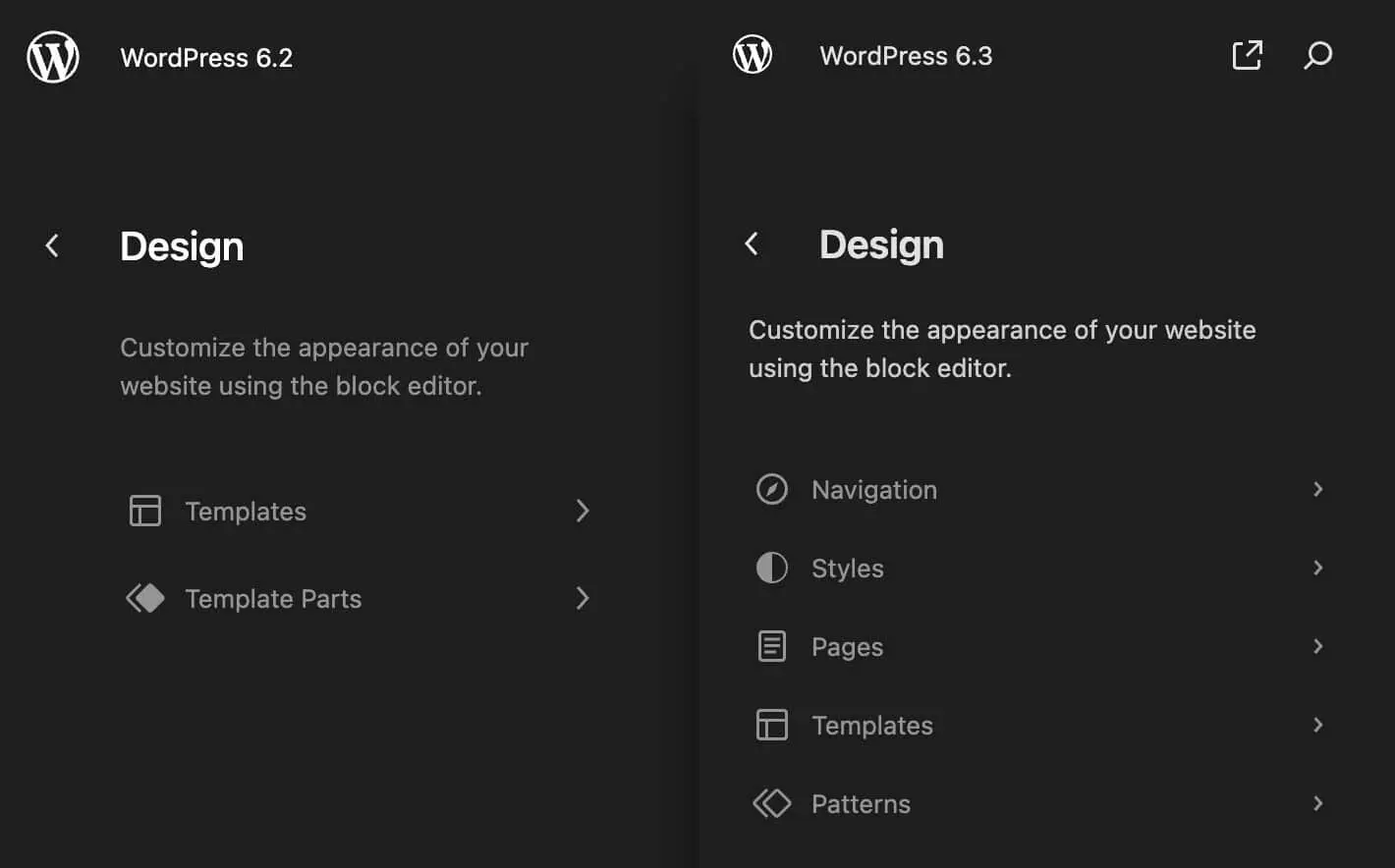
WordPress 6.3 apporte une nette amélioration à la navigation au sein de l’éditeur de site en introduisant de nouveaux points d’accès vers diverses sections de l’éditeur. Auparavant, avant la version 6.3, l’accès à ces sections d’administration impliquait de passer par différents menus et écrans d’administration. Ces modifications se traduisent par une expérience d’édition simplifiée et uniforme.
Navigation de l’éditeur de site dans WordPress 6.2 vs 6.3 :

Gestion des Menus de Navigation
Une fois que vous avez conçu un menu de navigation, il sera affiché dans la section “Navigation” de l’éditeur de site. Vous avez la possibilité de déplacer les éléments du menu vers le haut ou vers le bas, ou encore de les supprimer à partir d’une liste déroulante. Par ailleurs, vous pouvez ajuster l’ordre des éléments en les faisant glisser selon vos préférences.
En sélectionnant un élément du menu, vous accédez aux informations détaillées de la page. Vous avez également la possibilité d’y apporter des modifications au niveau du contenu et de la mise en page.
Personnalisation des Styles
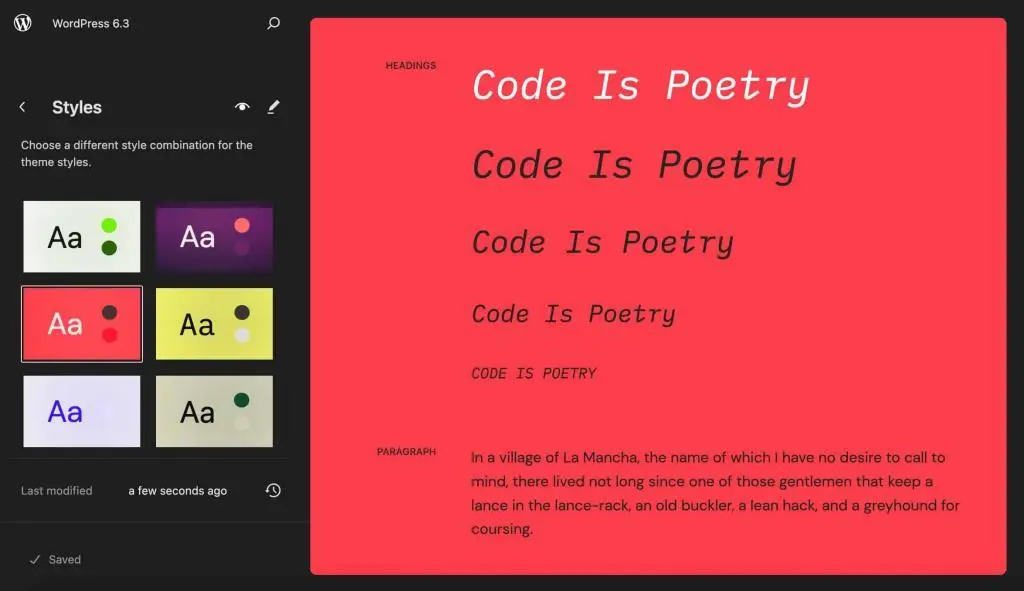
La section Styles offre un accès aux différentes variations de style en mode de navigation. Vous avez la possibilité de prévisualiser les divers styles disponibles, d’en choisir un à appliquer, et de le personnaliser selon vos préférences. L’icône en forme d’œil déclenche la visualisation du livre des styles, une fonctionnalité introduite avec la version 6.2, qui vous permet de prévisualiser les blocs disponibles avec leurs différents styles sans quitter l’interface de l’éditeur.

Gestion des Pages
L’option Pages dans le menu vous donne accès aux 10 pages les plus récemment mises à jour sur le site, ainsi qu’à diverses fonctions d’édition. Cette section vous permet de créer de nouvelles pages, de modifier le contenu et la mise en page des pages existantes, et d’accéder aux détails des pages, entre autres.
Une innovation notable est que vous pouvez désormais créer de nouvelles pages sans quitter l’interface de l’éditeur.
En cliquant sur l’icône + dans le volet Navigation, une nouvelle fenêtre modale s’affiche au centre de la page, vous permettant de définir un titre pour la nouvelle page. Cette fenêtre présente également une infobulle avec des suggestions pour votre titre. Lorsque vous choisissez de “Créer un brouillon”, vous êtes dirigé vers l’éditeur d’articles avec une nouvelle page prête à être modifiée.
Dans la section Pages, vous avez également la possibilité de modifier le contenu des pages directement à partir de l’éditeur de site.
Gestion des Compositions
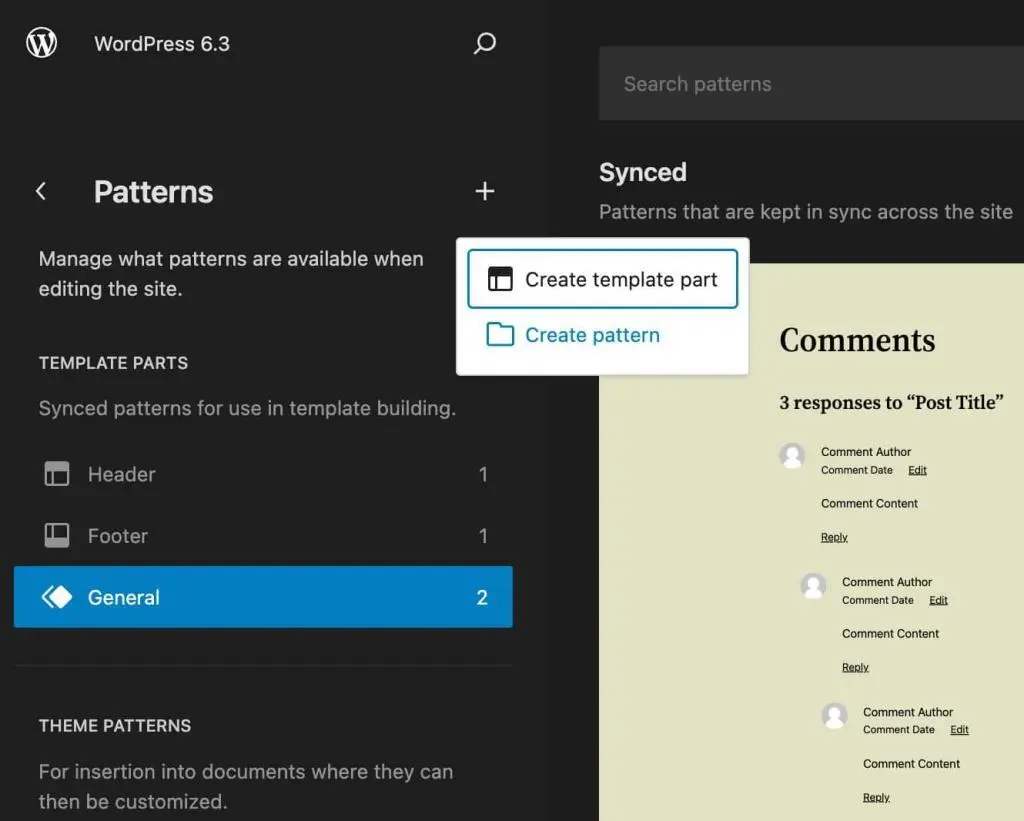
Précédemment appelée “Bibliothèque” dans une version antérieure, la section d’administration des compositions révèle un ensemble de modifications significatives liées au système de compositions de blocs. Ces changements vont bien au-delà de simples ajustements d’interface utilisateur ; ils englobent une refonte complète de l’architecture globale des compositions de blocs.
Au sein de la section d’administration des compositions, vous aurez la capacité de gérer les parties de modèles ainsi que les compositions. Vous y trouverez un menu offrant un accès aux parties de modèles et aux compositions de blocs, classés par catégorie. Une icône de cadenas signale les compositions de thèmes qui ne peuvent pas être modifiées par l’utilisateur.
Dans cette section, vous pouvez créer de nouvelles parties de modèles et des compositions de blocs personnalisées, tout en les gérant en parallèle avec les modèles de votre thème.

En cliquant sur le bouton “Créer une composition”, une nouvelle fenêtre modale apparaît, vous permettant d’attribuer un nom à votre composition et de choisir le type de composition que vous souhaitez créer, qu’elle soit synchrone ou non synchrone.
Une fois que vous avez créé au moins une composition de bloc personnalisée, vous pouvez y accéder via “Mes compositions”, qui apparaît en haut du menu des Compositions.
Vous pouvez sélectionner votre composition de bloc et accéder à un nouveau panneau affichant les détails de la composition. En déplaçant la poignée vers la droite ou la gauche, vous pouvez prévisualiser la composition dans différentes résolutions et vérifier sa réactivité.
La section “Détails” indique l’état de synchronisation de la composition en cours.
Vers le bas du menu “Modèles”, vous trouverez également deux liens : “Gérer toutes les parties de modèle” et “Gérer toutes mes compositions”. Ces liens vous permettent d’accéder directement aux parties de modèles et aux compositions personnalisées.
Voici donc la nouvelle interface d’administration des compositions au sein de l’éditeur de site. Passons maintenant à la découverte des modifications apportées à la structure et aux fonctionnalités du système de compositions de blocs.
Autres améliorations de l’éditeur de site
En complément des fonctionnalités et améliorations évoquées dans les sections précédentes, WordPress 6.3 nous offre également :
Aperçu du Thème au sein de l’Éditeur de Site
Amélioration de l’état de Chargement
Mode sans distraction
Améliorations supplémentaires de l’interface utilisateur
Optimisations de Performance et Modifications pour les Développeurs
WordPress 6.3 introduit par ailleurs de multiples évolutions et fonctionnalités inédites conçues pour rehausser les performances du site et faciliter les processus de développement.
Fin du support de PHP5
À compter de WordPress 6.3, le support de PHP 5 ne sera plus maintenu. La version minimale prise en charge passera à PHP 7.0.0. Il est conseillé d’utiliser la version 7.4 ou ultérieure de PHP. Par ailleurs, la version 7.4 est adoptée par 50,8 % des sites web WordPress, en faisant la version la plus répandue.
Cet aspect revêt une importance capitale, non seulement pour les développeurs, mais également pour chaque utilisateur de WordPress, dans la mesure où cela renforce la sécurité et les performances de votre site web.
Optimisation du chargement des images pour de meilleures performances
Depuis WordPress 6.3, un attribut “fetchpriority” avec la valeur “high” est assigné à l’image afin de déterminer si elle est l’image LCP (Largest Contentful Paint), une mesure qui évalue le temps de rendu de l’élément le plus important dans la fenêtre de visualisation.
L’attribut “fetchpriority” indique au navigateur de donner la priorité à cette image, même avant le calcul de la mise en page.
Une autre amélioration réside dans la gestion automatique du chargement différé des images à l’aide de l’attribut “loading”. Cet attribut a fait son apparition dans WordPress 5.5, puis a été affiné avec WordPress 5.9 pour exclure “loading=”lazy”” pour la première image de contenu (voir les améliorations du chargement différé dans WordPress 5.9). À présent, avec WordPress 6.3, la résolution de tous les problèmes résiduels est attendue, entraînant des améliorations de performance significatives.
Les attributs “fetchpriority” et “loading” sont désormais gérés par la nouvelle fonction “wp_get_loading_optimization_attributes()”. Cette fonction renvoie un tableau associatif d’attributs visant à optimiser les performances de chargement. Actuellement, les attributs possibles renvoyés par cette fonction sont les suivants :
- “loading” avec la valeur “lazy”
- “fetchpriority” avec la valeur “high”
Veuillez noter qu’aucun élément ne peut comporter les deux attributs simultanément, car ils sont mutuellement exclusifs. Si un élément nécessite ces deux attributs, un avertissement sera émis.
Pour obtenir une explication plus détaillée de la fonction “wp_get_loading_optimization_attributes()”, ainsi que des exemples d’utilisation des attributs “fetchpriority” et “loading”, veuillez vous référer à la rubrique “Amélioration des performances des images dans WordPress 6.3”.
Mode développement
Une nouvelle constante, WP_DEVELOPMENT_MODE, a été introduite pour établir un contexte de développement particulier. Les valeurs valides pour cette constante sont : “core”, “plugin”, “theme”, “all” ou une chaîne vide, qui indique par défaut que le site n’est pas en mode de développement.
Deux nouvelles fonctions ont été incorporées pour interagir avec le mode de développement :
wp_in_development_mode( $mode )
wp_get_development_mode().Les divers contextes de développement influent sur des fonctionnalités de mise en cache spécifiques. Par exemple, le cache est outrepassé lorsque le site se trouve en mode de développement de thème, mais pas en mode de développement de base.
L’actuelle valeur de la constante WP_DEVELOPMENT_MODE est également accessible sur l’écran Outils > Santé du site > Informations, dans la section recensant les constantes WordPress.
Conclusion
Avec l’arrivée de WordPress 6.3, nous atteignons la conclusion de la phase 2 de la feuille de route de développement de Gutenberg, axée sur la personnalisation. Cette nouvelle version introduit des améliorations significatives dans l’expérience d’édition, incluant de nouvelles fonctionnalités d’édition au sein de l’éditeur de site, un système de modèles de bloc plus flexible, de nouveaux blocs, des améliorations en matière de performances, d’accessibilité, d’internationalisation, et bien d’autres encore.
Dans la prochaine mouture de WordPress, prévue pour novembre 2023, nous entamons la phase 3 : Collaboration. L’objectif majeur de cette étape est d’intégrer des fonctionnalités avancées de collaboration à l’éditeur.
Pour en savoir plus sur les changements WordPress 6.3 : Guide des changements techniques de WordPress 6.3
Vous souhaitez un accompagnement pour migrer votre WordPress ? Contactez nos experts WordPress



